![]()
上一篇文章提及到網頁版面設計的重要性,包括吸引用戶眼球、讓用戶更加容易地找到他們想要的內容,亦令網站看起來更加專業和有吸引力,從而增加網站與用戶的互動。今篇文章將會介紹餘下4種網頁版面設計的元素,教你建立一個優質的網頁。
內容大綱
版面設計元素五:導航設計

導航設計是網站設計中最基本的元素之一。一個好的導航設計可以讓用戶更加容易地找到他們想要的內容,同時也可以讓網站看起來更加整潔和有組織性。在導航設計中,設計師需要考慮到導航的位置、樣式和導航的結構等多個因素。
設計一個易於導航的網站
要設計一個易於導航的網站,首先需要考慮網站的內容和目標受眾。網站的導覽列應該清晰明瞭,能夠讓使用者在短時間內找到他們所需的資訊和功能。一個好的導覽列應該簡潔明瞭,有序排列,可以通過放置在相同位置和相同順序的導航按鈕來幫助使用者瀏覽網站。
此外,網站的導覽列應該具備以下特點:
- 要設計簡潔明瞭的標題:使使用者在第一時間就能夠明白導覽的方向
- 導航按鈕的選擇應該基於使用者的需求,並且應該保持一致
- 網站的導航列應該有一個清晰的結構,並且應該盡可能地限制導航列的數量,以減少使用者的混亂感。
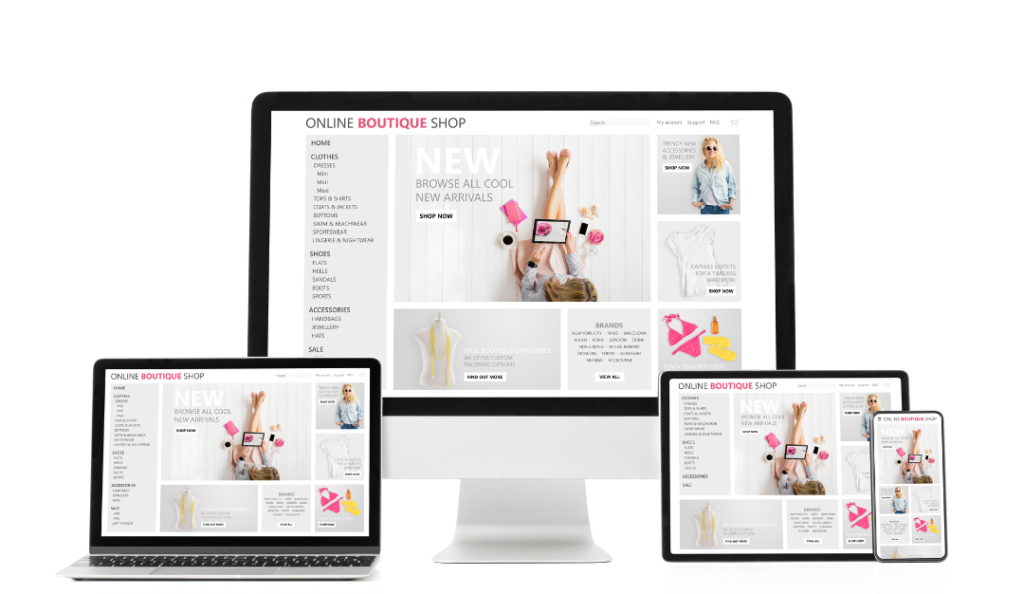
版面設計元素六:響應式設計

在現代網頁設計中,響應式設計已經成為一個不可或缺的元素。響應式設計是一種靈活的設計方式,能夠讓網頁在不同的裝置上都能夠展現出最佳的版面設計,讓網站在不同的設備上顯示效果更加良好,同時也可以讓用戶更加方便地瀏覽網站的內容。
響應式設計的優點與挑戰
響應式設計的最大優點就是能夠提供統一的使用體驗,讓使用者在不同的設備上都能夠輕鬆且舒適地使用網頁,並且不需要額外下載應用程式。
然而,響應式設計也面臨著一些挑戰。例如,設計師必須考慮到不同裝置的尺寸和解析度,確保網頁在各種設備上都能夠順暢地運行。此外,在維護和更新響應式網頁時,也需要耗費更多的時間和人力成本。
版面設計元素七:動畫效果

動畫效果是網頁設計中最能吸引用戶眼球的元素之一。網頁設計師可以通過添加適當的動畫效果來增強網站的視覺效果,同時也可以讓用戶更好地理解網站的內容和風格。
為網站帶來的額外價值
許多網站已經開始運用動畫效果來增加頁面的互動性。這種趨勢的原因在於動畫效果能夠為網站帶來一些額外的價值,例如:
1. 提高用戶體驗:動畫能夠讓用戶感到更加舒適,它們能夠提高用戶的參與度,並使得網站的訪問時間更長。
2. 增加品牌的可信度:使用動畫效果能夠顯示出網站的專業度,從而增加品牌的可信度,使得用戶更願意參與。
3. 突出重點內容:動畫能夠突出網站的重點內容,例如特色產品或服務,從而提高用戶對這些內容的關注度。
版面設計元素八:互動設計

互動設計是網頁設計中最吸引用戶的元素之一。網頁設計師可以通過添加適當的互動設計讓用戶更加投入到網站的內容中,同時也可以讓網站看起來更加有趣味性和互動性。在互動設計中,需要考慮到用戶的需求和反饋,以及設計的用途。
創造出色的用戶體驗:如何運用互動設計
如何創造出色的用戶體驗?在網頁設計中,運用互動設計可以讓用戶有更好的體驗。例如,運用動畫效果、頁面滾動等設計,可以讓用戶更容易地理解頁面上的內容,增加用戶的黏著度。要設計出好的互動設計,關鍵是要瞭解你的用戶。通過分析用戶的行為、需求、喜好等,瞭解用戶的習慣,從而在網頁設計中運用互動設計,讓用戶更容易地使用和理解網站。
結論
網頁設計中的版面設計元素是網站建設中不可或缺的一部分。一個好的版面設計可以讓用戶更加容易地找到他們想要的內容,同時也可以讓網站看起來更加專業和有吸引力。在網站設計中,設計師需要考慮到色彩搭配、字型運用、排版設計、圖片運用、導航設計、響應式設計、動畫效果和互動設計等多個因素,纔能夠創造出一個優質的網站。




